There are a variety of pathway databases such as KEGG, Reactome and Wikipathways. One of my projects involves pathway analysis, and it’d be nice to easily display them. In many cases, one can simply display a pre-generated image of the pathway (such as in KEGG), but in general, interactivity is nice. However, the latter would require me to somehow dynamically layout the pathway – which is non-trivial.
In this vein, the WikiPathways collection is very nice, as they provide their pathways in the GPML format. This database (or rather wiki) allows users to contribute pathways, which are drawn manually using an editor. More importantly, the GPML output contains the coordinates of all the pathway elements and thus one can display the final pathway in the manner that the contributor intended.
Life becomes a little easier since the project also provides a standalone editor and viewer called PathVisio, written in Java. This tool contains code to parse in GPML files and also perform the layout. Since I wanted to integrate the pathway visualization into my own codebase, I took a look at how I could reuse the relevant PathVisio classes in my own code. As a first attempt it worked quite nicely, though there are a few rough edges – mainly due to my lack of knowledge of the PathVisio API.
Requirements
I obtained the PathVisio sources from their Subversion repository and built the program. This resulted in two main jar files: pathvisio.jar and pathvisio_core.jar. In addition, for the code to run, we require a few other jar files located in the lib directory
- bridgedb.jar
- bridgedb-bio.jar
- jdom.jar
- resources.jar
With these jar files in my CLASSPATH, the following code will bring up a window allowing you to load a GPML file and then display the pathway. (You can get the pathways in GPML format here)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 | import org.pathvisio.model.*; import org.pathvisio.preferences.PreferenceManager; import org.pathvisio.view.VPathway; import org.pathvisio.view.swing.VPathwaySwing; import javax.swing.*; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.io.File; import java.util.List; public class GPMLTest extends JFrame { private Pathway pathway; private VPathway vPathway; private VPathwaySwing wrapper; private JPanel panel; private JScrollPane scrollPane = new JScrollPane(); public GPMLTest() throws HeadlessException { PreferenceManager.init(); panel = new JPanel(new BorderLayout()); setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); JButton load = new JButton("Load"); load.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent actionEvent) { JFileChooser fc = new JFileChooser("."); int choice = fc.showOpenDialog(GPMLTest.this); if (choice == JFileChooser.APPROVE_OPTION) { File f = fc.getSelectedFile(); try { loadAndShow(f); } catch (ConverterException e) { } } } }); panel.add(load, BorderLayout.NORTH); setContentPane(panel); } public void loadAndShow(File f) throws ConverterException { pathway = new Pathway(); PathwayImporter importer = new GpmlFormat(); importer.doImport(f, pathway); List<PathwayElement> elems = pathway.getDataObjects(); // highlight a specific gene for (PathwayElement e : elems) { if (e.getGeneID().equals("3456")) { System.out.println("found it"); e.setBold(true); e.setColor(Color.RED); e.setItalic(true); e.setFontName("Times"); } } wrapper = new VPathwaySwing(scrollPane); vPathway = wrapper.createVPathway(); vPathway.fromModel(pathway); vPathway.setEditMode(false); panel.add(scrollPane, BorderLayout.CENTER); panel.setPreferredSize(scrollPane.getPreferredSize()); } public static void main(String[] args) throws ConverterException { GPMLTest g = new GPMLTest(); g.pack(); g.setVisible(true); } } |
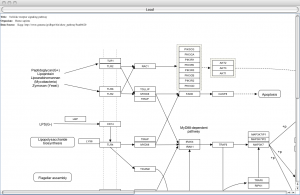
It’s a pretty simplistic example and doesn’t really allow much interactivity. But for my purposes, this is pretty useful. One downside of this approach is that it requires manually drawn pathways – so that they contain layout coordinates. As far as I can tell, only WikiPathways provides these, so displaying pathways from other sources is still problematic. A screen shot of a displayed pathway is below:

Great clean example of how to use the core classes of PathVisio, I’m going to link this in the pathvisio developers wiki if you don’t mind.
I also blog occasionally about PathVisio and WikiPathways at http://www.helixsoft.nl/blog/, check it out. By the way, are you using wordpress? How did you get the code formatted so nicely, is that a plugin?
Thanks – feel free to link to it.
Yes, I use wordpress. I got the code highlighting plugin at http://kpumuk.info/projects/wordpress-plugins/codecolorer/
Hi
Great Blog !! I checked the lib folder
http://svn.bigcat.unimaas.nl/pathvisio/trunk/lib/
but I am unable to find the resources.jar.Can you plz help me find it.And also in your code you have added this import statement
“import org.pathvisio.view.swing.VPathwaySwing;”
but in the “org.pathvisio.view.swing” I cannot find the VPathwaySwing class???
Any help of how to find these?
Thanks a lot!!!